第一课 JavaScript简介
一、定义:JavaScript是脚本语言,需要宿主文件,它的宿主文件是html文件。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
二、用法:在html中的位置有三块:1)head里面;2)body里面;3)</html>之后,为了保险起见一般写在</html>之后。<script language="javascript">代码必须放在这里</script>.
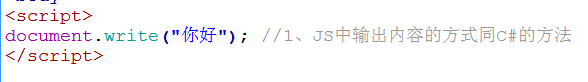
1、写入html输出

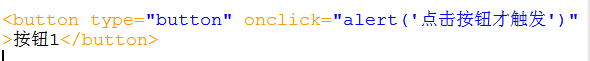
2、对事件作出反应

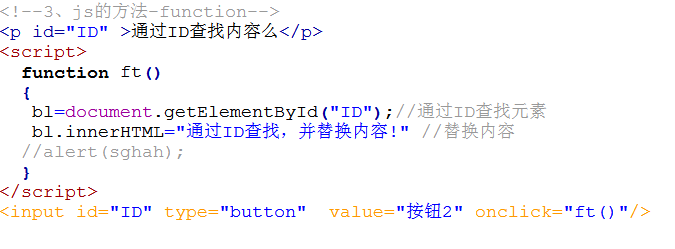
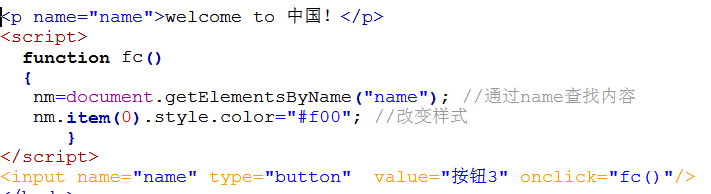
3、查找元素,改变内容/样式


4、定义变量组--相当于C#中的结构体(变量的集合)
<script>代码可以写在<head>中或者</html>之后。但是按钮提交的连接<input>必须写在<body>中。

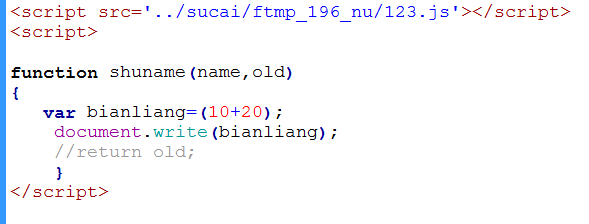
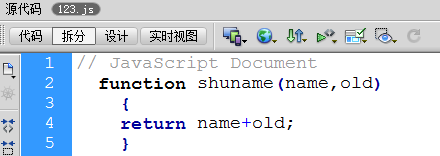
5、如何调用外部JS
采用“文件”--新建“JavaScript”--"创建"即可。在新建的“JavaScript”中编写运算、函数等,通过在html中调用。
格式:<script src="路径.JS "></script>
在外部新建一个以Js为后缀的文件。

在宿主文件html中引用外部Js